Splyt Pay
Offering B2C payments for groups of friends splitting restaurant bills.
Overview
Splyt is a B2B mobile application that allows users to seamlessly split any restaurant bills. With just one snap of a photo, users are able to transform their physical receipt into a digitalized list, allowing those who dined to be able to pay based on what they ordered, guaranteeing that everyone is paying fairly.
Project Details
Timeline: November, 2022-January, 2023
Role: Lead User Experience Designer
Team: Client, 5 User Experience Designers, Project Management, Software Engineering
Problem
Participants often pay their share prematurely, causing incorrect expense splits. Users are frustrated by the lack of visibility into others' progress, leading to inaccurate divisions when the rest settle.
Solution
Our team focused on solving premature payments by redesigning item assignment and adding options to edit or delete line items at the end of the Splyt. This ensures participants only pay for what they purchased, improving accuracy and fairness in expense division.
Design Process
Discovery
Client Questions
Prior to initiating the design process, we conducted a thorough analysis of user testimonies to gain a deep understanding of their needs and ensure our solutions addressed them effectively. During the kickoff meeting with the client, I led a focused discussion by posing targeted questions to clarify and prioritize the user pain points provided, aligning stakeholder expectations with user-centered outcomes.
Ideate
User Stories
Following a thorough evaluation of the app's current state, I crafted two strategic user stories to identify and prioritize the key features and components necessary for creating a seamless and intuitive user experience.
As a user, I want….
To assign items to participants.
To edit or delete line items.
User Flows
I developed user flows based on each user story to map out how screens should be structured for task completion. These flows enabled the team to identify two critical routes essential for the product's functionality and user experience.
One of the two wireframes created
Design
Sketches
Before diving into wireframe creation in Figma, I started by sketching out my ideas to visualize the layout of each element. While designing the item assignment pages, I prioritized simplicity and ease of use to ensure the new feature was intuitive for users while collaborating closely with the client, ensuring the deliverables also aligned with their needs and expectations.
Mid-Fi Wireframes
After completing the sketches, screens were divided to ensure everyone had equal work. I took ownership of the item assignment pages, where moderators can assign receipt items to participants, ensuring users only pay for what they purchased.
Design
UI Inspiration
The client shared a mood board, providing clear guidance on the desired aesthetic and overall vision. This resource helped us align the design with the client's preferences and ensure the final product reflected their expectations.
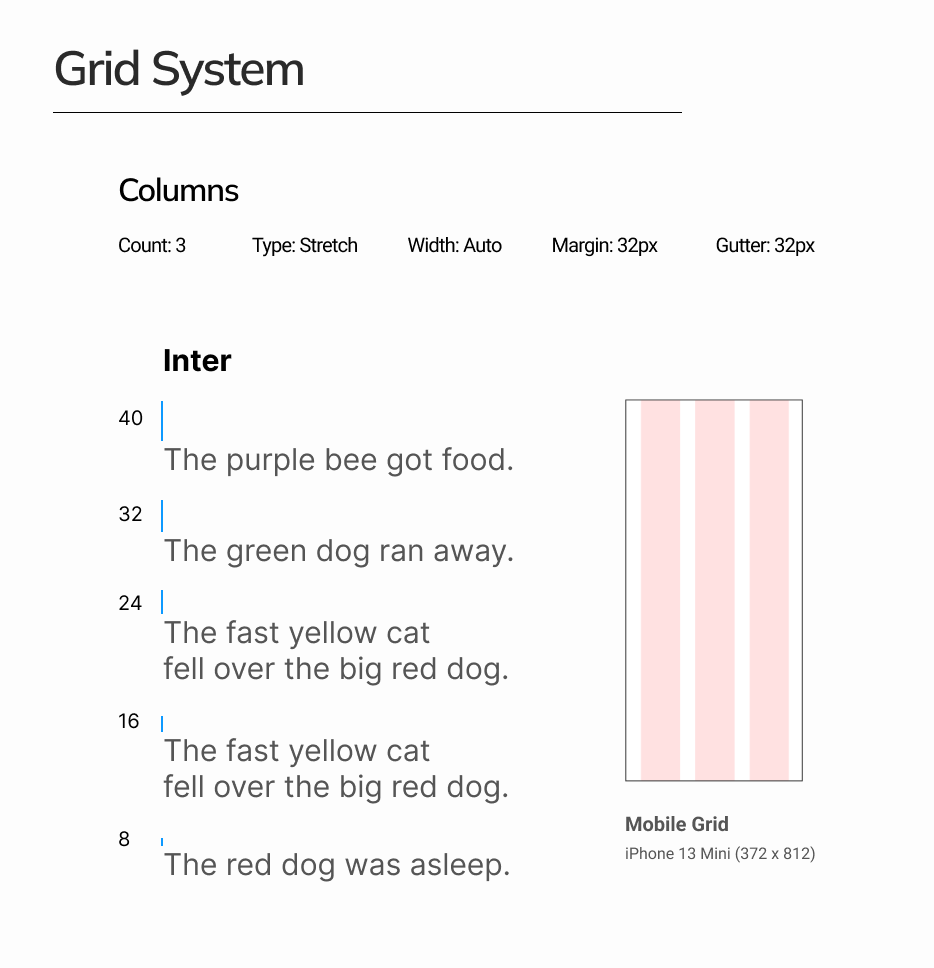
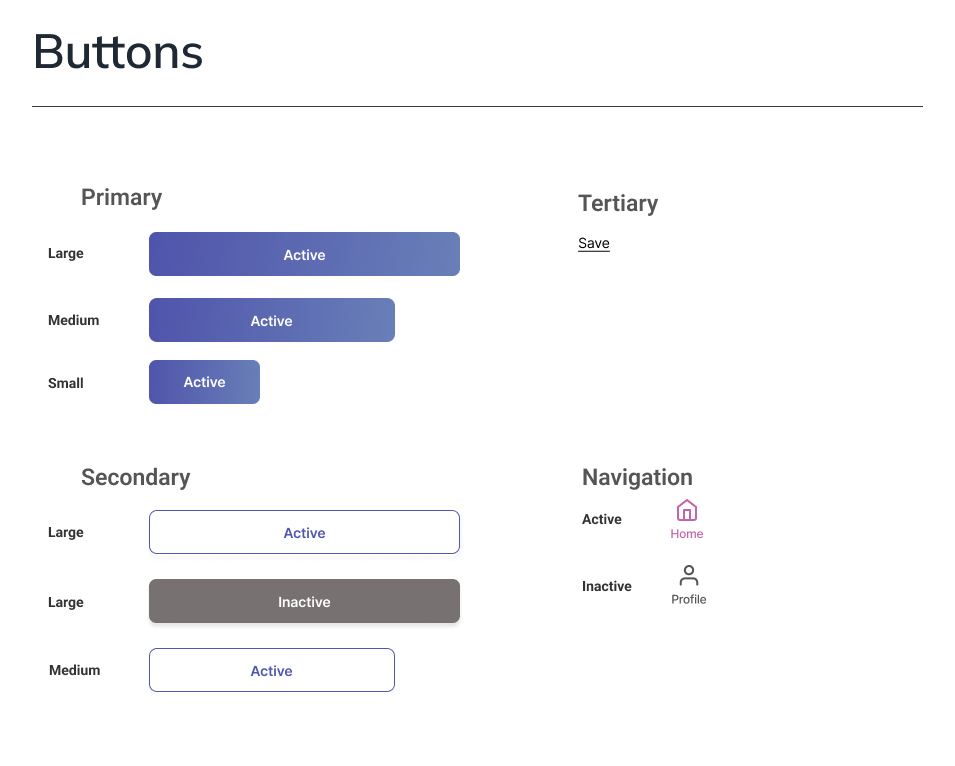
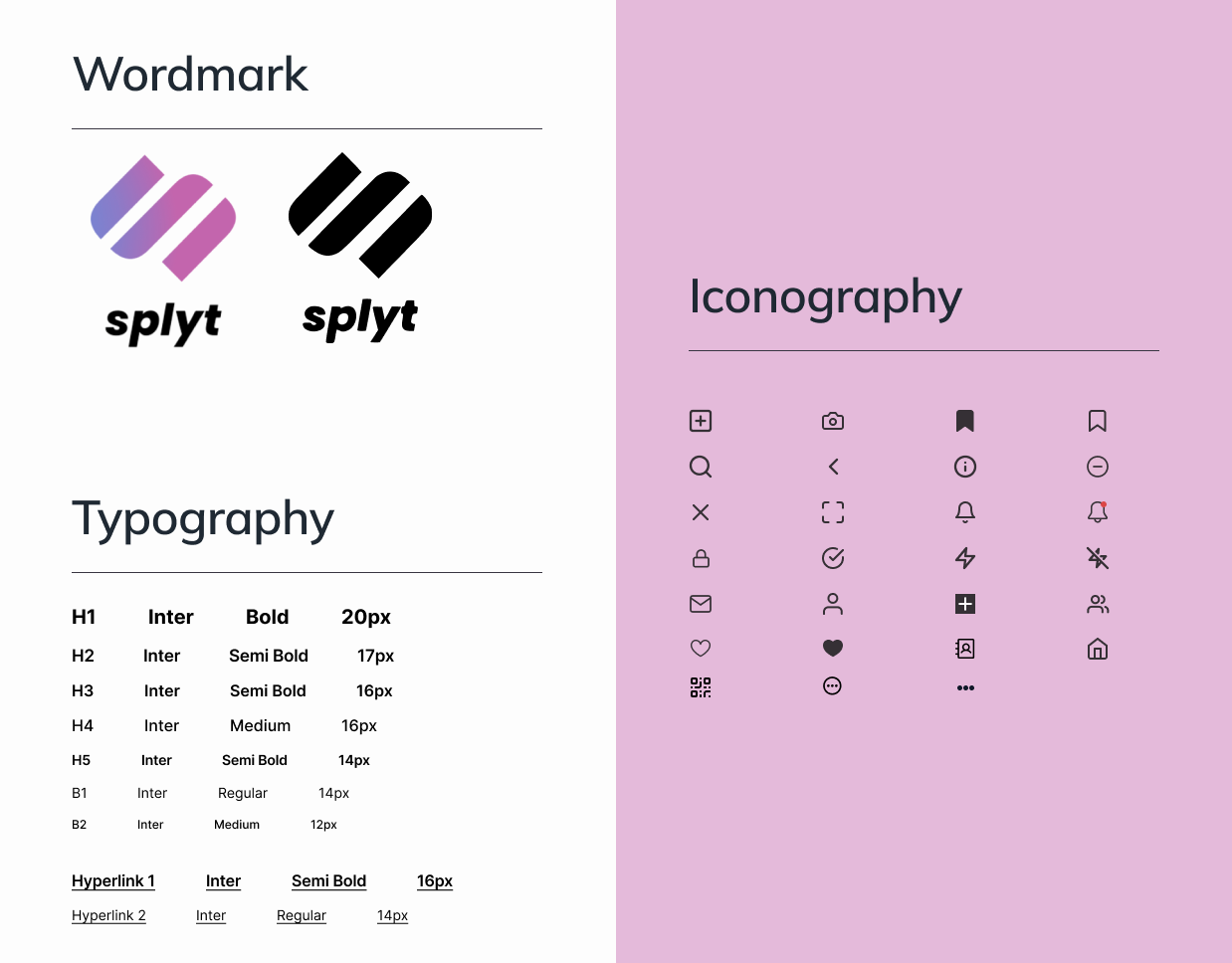
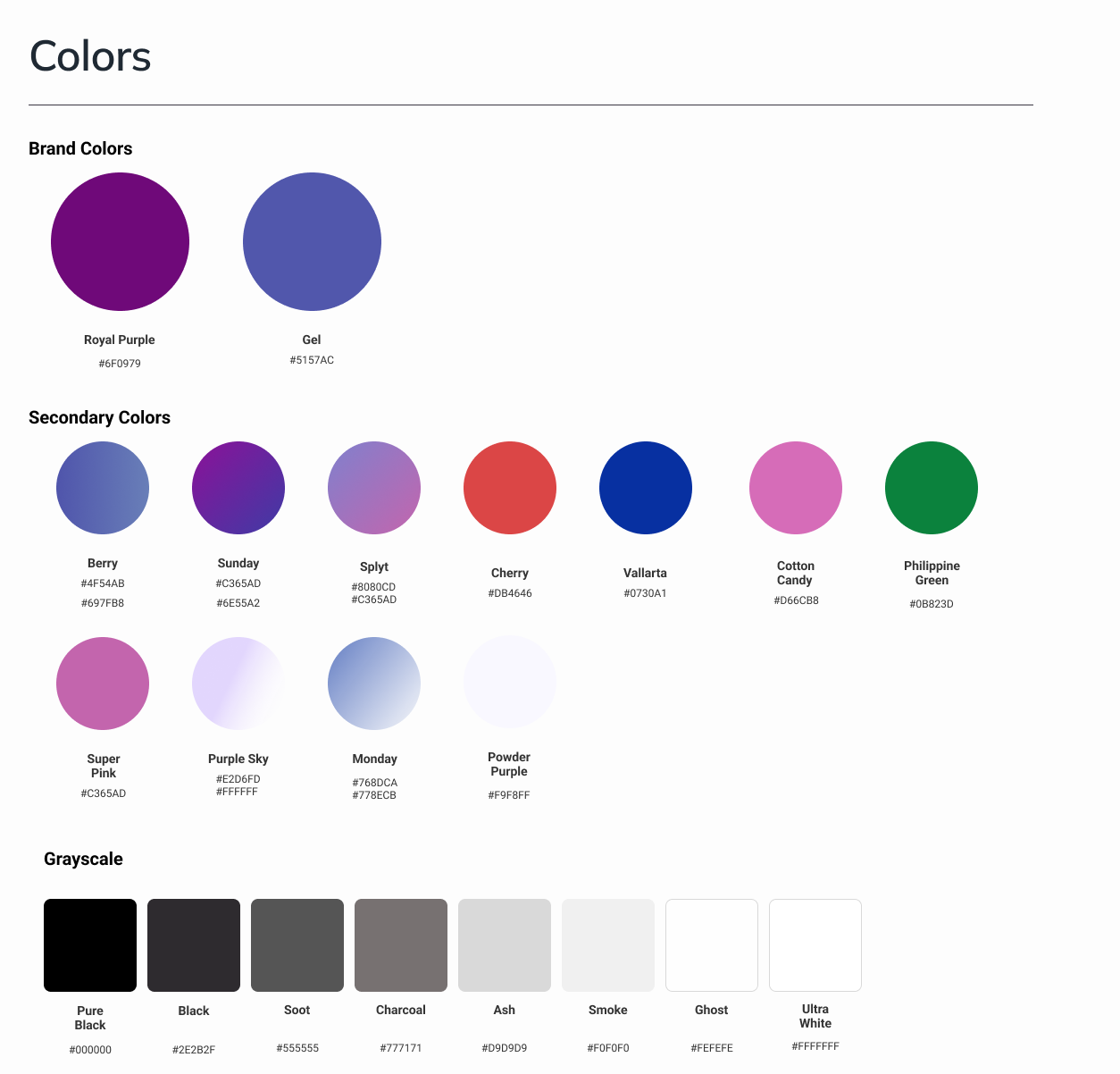
Style Guide
A style guide was created that aligned perfectly with the company's branding, carefully selecting colors, typography, icons, and imagery to ensure consistency. By following these guidelines, we maintained a cohesive visual identity, reinforcing brand recognition and building client trust.