AdmyBrand
A B2B platform catering to advertising needs, providing SaaS options tailored for ad buyers looking to access ad spaces.
Overview
AdmyBrand is an up-and-coming B2B advertising landscape, offering specialized Software-as-a-Service solutions that cater to ad buyers seeking seamless access to ad spaces. With a strong foothold in the Indian market, the platform has set its sights on global expansion
Project Details
Timeline: July-September, 2023
Role: Lead User Experience Designer
Team: Portfolio Management, Project Management, Human Factors Engineering, Software Engineering
Problem
The client approached us with concerns about their website's user-friendliness and inconsistencies. They tasked my team with redesigning it, using user stories and maintaining their branding guidelines.
Solution
To address the site's challenges, we designed a landing page to build trust, simplified ad categories for easier navigation, and encouraged sign-ups while allowing users to explore the platform without logging in.
Design Process
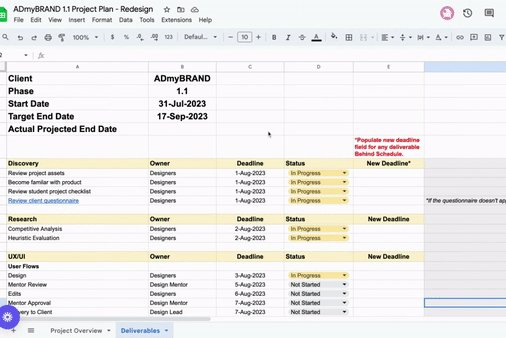
Discovery
Project Kickoff
Before starting the project, I hosted a Google Meet kickoff to review instructions, expectations, and communication preferences. We discovered team members were in three time zones, so we agreed to use Slack for daily communication to efficiently address questions, feedback, and concerns.
Client Questions
To better understand the client's needs, our team composed targeted questions and shared them with the client to identify user pain points and expectations. During a quick Google Meet, the client gave us a demo of the original website and Figma designs, providing deeper insight into user expectations, desired redesign elements, and the background of AdmyBrand's importance in the redesign.
Competitive Analysis
To address the client's concerns, our team conducted a competitive analysis of three investment platforms related to AdmyBrand. We found that most competitors focused on connecting businesses to media. However, AdmyBrand's unique voice analysis feature, found on only one competitor platform, could serve as a key differentiator.
Heuristic Evaluation
Together with my teammates, we performed a Heuristic Evaluation of AdmyBrand's existing webpage to identify user pain points. The evaluation yielded valuable insights regarding features that could benefit from improvements, particularly addressing issues related to consistency and navigation.
Ideation
User Stories
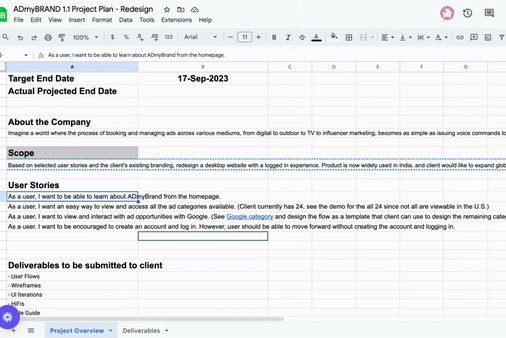
Before our team could start designing, we had to identify the most important functions the client needed us to develop. The client provided our team with 4 user stories as a base for our design.
As a user, I want….
To be able to learn about AdmyBrand from the homepage.
An easy way to view and access all the ad categories available.
To view and interact with ad opportunities with influencers.
To be encouraged to create an AdmyBrand account.
User Flows
Subsequently, user flows were generated in accordance with each user story. These user flows provided our team with a thorough understanding of the screen layouts needed to help users complete their tasks effectively.
One of the many wireframes created
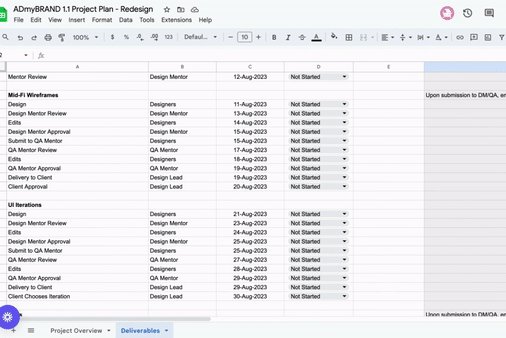
Mid-Fi Wireframes
As team lead, I assigned design tasks to each member, focusing on the About and landing pages. I prioritized a clean, user-friendly layout with clear headings, imagery, and intuitive navigation. The client was satisfied with our mid-fi wireframes but requested more dynamism for the landing page.
Design
UI Inspiration
To kick off our design brainstorming, we applied Jakob's Law, drawing UI inspiration from familiar designs like Airbnb, Stripe, Shopify, and competitors to improve user experience. While aligning with the client's vision for a sleek, impactful product, we identified key elements that highlight the brand's focus on empowering professionals in their marketing efforts.
Style Guide
Our team created a style guide that aligned perfectly with the company's branding, carefully selecting colors, typography, icons, and imagery to ensure consistency. By following these guidelines, we maintained a cohesive visual identity, reinforcing brand recognition and building client trust.